DESARROLLO DEL PROYECTO
Implementar una reconstrucción Web y actualizar tecnologías para la plataforma institucional
Acerca
La Universidad Yachay Tech inició sus operaciones en el año 2014. Una universidad pública acreditada que promueve las ciencias interdisciplinarias y los descubrimientos, de la mano de la innovación y el espíritu empresarial.
Cliente
Universidad Tecnológica experimental YachayTech
Trabajo
Diseño de interfaz
Desarrollo Web
Adaptabilidad Web
Optimización
El concepto
La idea comenzó con la necesidad de crear una plataforma que capturara la esencia de Yachay Tech: una universidad joven y dinámica enfocada en ciencias interdisciplinarias, investigación e innovación.
Objetivo
Desarrollar un sitio web intuitivo, visualmente atractivo y funcional que refleje el carácter científico y moderno de la institución.
Implementación de la Oferta Académica
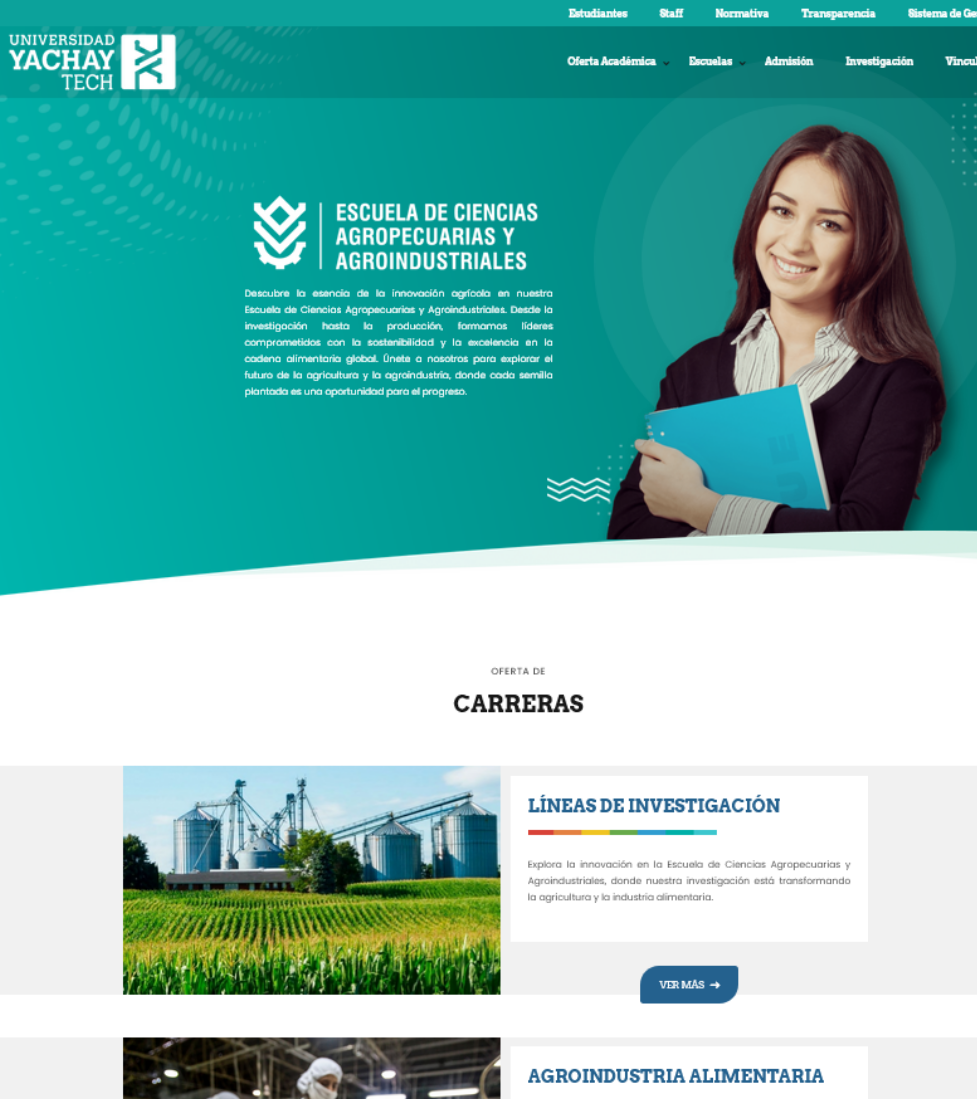
Construcción de Secciones para Cada Escuela: Cada escuela (biología, física, química, entre otras) fue presentada como un micrositio independiente con su propia identidad visual, facilitando al usuario explorar en detalle los programas y proyectos específicos.
Descripción de Contenidos: Para cada escuela, escribimos descripciones detalladas y destacamos sus logros, instalaciones y oportunidades de investigación, asegurando una narrativa que reflejara tanto el rigor académico como el espíritu innovador de Yachay Tech.
Estructura de Contenidos y Diseño de la Navegación
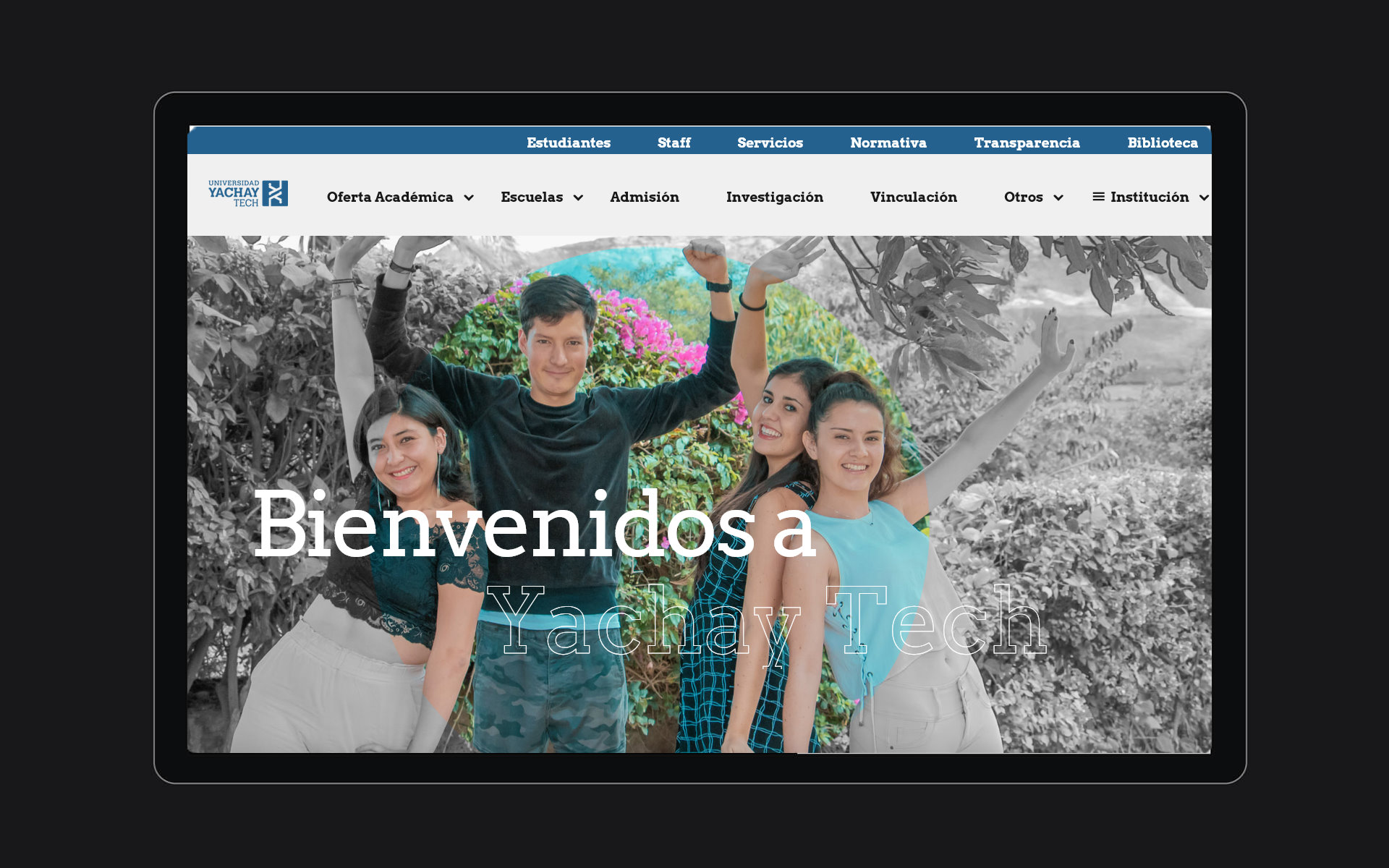
Mapeo de Contenidos: Identificamos las principales secciones, tales como oferta académica, investigación, vida universitaria y admisiones, y creamos un esquema de contenido alineado con las prioridades de Yachay Tech.
UX/UI: Diseñamos una experiencia de usuario centrada en facilitar el acceso rápido a cada programa académico y sección institucional. Para el UI, utilizamos una paleta de colores y tipografía profesional y contemporánea, resaltando la identidad visual de la universidad.
Screenshots en el Diseño: Incorporamos capturas y fotografías destacadas para ilustrar las actividades y logros de cada escuela y programa, ofreciendo un recorrido visual a través del sitio.
Desarrollo de la Página Web y su Estructura Técnica
Tecnologías Utilizadas: Optamos por un framework moderno y escalable que facilitara futuras actualizaciones y adaptaciones. Se implementó un CMS (Content Management System) que permite al equipo de Yachay Tech gestionar y actualizar contenido de forma autónoma.
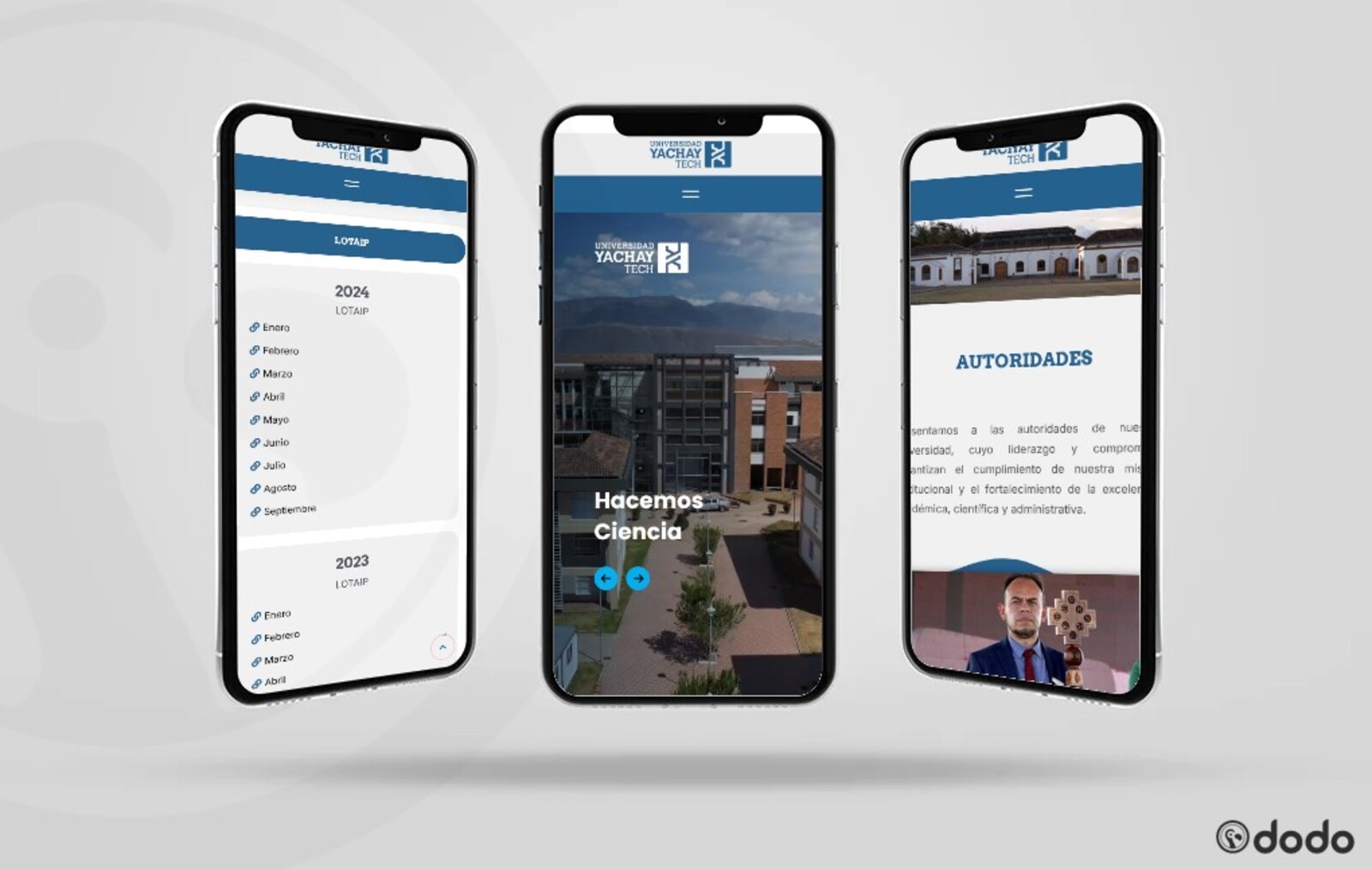
Integración de Funcionalidades Especiales: Creamos subpáginas para cada escuela académica, con una estructura dinámica que permite mostrar fácilmente la información de programas, proyectos y logros. Además, integramos una funcionalidad para visualizar capturas y multimedia en galerías interactivas.
Optimización para Velocidad y Rendimiento: Para mejorar la experiencia de navegación, optimizamos los tiempos de carga, ajustamos las imágenes y aplicamos técnicas de compresión en los recursos. La velocidad del sitio era crucial para asegurar una buena experiencia en dispositivos móviles y áreas con conexión limitada.
Reflexión Final y Próximos Pasos
Experiencia de Desarrollo: Construir el sitio web de Yachay Tech ha sido una experiencia gratificante. Desde conceptualizar la estructura hasta implementar cada detalle visual, el proceso reflejó la misión de la universidad de mantenerse a la vanguardia de la educación e investigación.
Proyección a Futuro: Este sitio ha sido diseñado para evolucionar junto a la universidad. En el futuro, planeamos incorporar más secciones interactivas, una mayor integración de medios audiovisuales y espacios colaborativos para estudiantes e investigadores.
Este desarrollo no solo logró captar la esencia de Yachay Tech, sino también crear una plataforma digital que respalda su misión de ser un referente en educación y ciencia.